Исследовательский центр «Ото».
- Все, кто указан в акции, являются приспешниками Орочимару. Эти люди имеют сверхспособностей, так как Змей заключил сделку с демоном, дабы получить некоторый бонус.
- Просим не забывать описывать в биографии отношение подопытных к тому, что с ними сделал Орочимару.
- Все изменения обсуждаются с АМС.
- В организации могут состоять еще 5 и более неканонов.
- В эту акцию также входят Кимимаро и Таюя, биографию и характер которых Вы можете придумать сами.
[Action] Oto
Страница: 1
Тема закрыта
Сообщений 1 страница 6 из 6
Поделиться12015-10-06 23:28:07
Поделиться22015-10-06 23:42:14
Код:
<!--HTML-->
<style type="text/css">
.golliew {
width: 500px;
height: 300px;
margin: 10px;
border: 10px solid #322525;
overflow: hidden;
position: relative;
text-align: center;
-webkit-box-shadow: 1px 1px 2px #322525;
-moz-box-shadow: 1px 1px 2px #322525;
box-shadow: 1px 1px 2px #322525;
background: url(http://sh.uploads.ru/t/oAvwQ.jpg) repeat center center;
}
.golliew .gollask,.golliew .gollent {
width: 500px;
height: 250px;
position: absolute;
overflow: hidden;
top: 0;
left: 0;
}
.golliew img {
display: block;
position: relative;
}
.golliew-ninth .gollask-1, .golliew-ninth .gollask-2 {
height: 1000px;
width: 500px;
background: rgba(230,91,95,0.3);
-webkit-transition: all 0.3s ease-in-out 0.6s;
-moz-transition: all 0.3s ease-in-out 0.6s;
-o-transition: all 0.3s ease-in-out 0.6s;
transition: all 0.3s ease-in-out 0.6s;
}
.golliew-ninth .gollask-1 {
left: auto;
right: 0;
-webkit-transform: rotate(56.5deg) translateX(-400px);
-moz-transform: rotate(56.5deg) translateX(-400px);
-o-transform: rotate(56.5deg) translateX(-400px);
-ms-transform: rotate(56.5deg) translateX(-400px);
transform: rotate(56.5deg) translateX(-400px);
-webkit-transform-origin: 100% 0%;
-moz-transform-origin: 100% 0%;
-o-transform-origin: 100% 0%;
-ms-transform-origin: 100% 0%;
transform-origin: 100% 0%;
}
.golliew-ninth .gollask-2 {
top: auto;
bottom: 0;
-webkit-transform: rotate(56.5deg) translateX(400px);
-moz-transform: rotate(56.5deg) translateX(400px);
-o-transform: rotate(56.5deg) translateX(400px);
-ms-transform: rotate(56.5deg) translateX(400px);
transform: rotate(56.5deg) translateX(400px);
-webkit-transform-origin: 0% 100%;
-moz-transform-origin: 0% 100%;
-o-transform-origin: 0% 100%;
-ms-transform-origin: 0% 100%;
transform-origin: 0% 100%;
}
.golliew-ninth .gollent {
background-color: rgba(59,45,44,0.9);
color: #ffffff;
height: 0;
width: 500px;
overflow: hidden;
-webkit-transform: rotate(-33.5deg) translate(-112px, 166px);
-moz-transform: rotate(-33.5deg) translate(-112px, 166px);
-o-transform: rotate(-33.5deg) translate(-112px, 166px);
-ms-transform: rotate(-33.5deg) translate(-112px, 166px);
transform: rotate(-33.5deg) translate(-112px, 166px);
-webkit-transform-origin: 0% 100%;
-moz-transform-origin: 0% 100%;
-o-transform-origin: 0% 100%;
-ms-transform-origin: 0% 100%;
transform-origin: 0% 100%;
-webkit-transition: all 0.4s ease-in-out 0.3s;
-moz-transition: all 0.4s ease-in-out 0.3s;
-o-transition: all 0.4s ease-in-out 0.3s;
transition: all 0.4s ease-in-out 0.3s;
}
.golliew-ninth a.info {
display: none;
}
.golliew-ninth:hover .gollent {
height: 260px;
width: 400px;
top: 15px;
left: 50px;
-webkit-transform: rotate(0deg) translate(0, 0);
-moz-transform: rotate(0deg) translate(0, 0);
-o-transform: rotate(0deg) translate(0, 0);
-ms-transform: rotate(0deg) translate(0, 0);
transform: rotate(0deg) translate(0, 0);
}
.golliew-ninth:hover .gollask-1, .golliew-ninth:hover .gollask-2 {
-webkit-transition-delay: 0s;
-moz-transition-delay: 0s;
-o-transition-delay: 0s;
transition-delay: 0s;
}
.golliew-ninth:hover .gollask-1 {
-webkit-transform: rotate(56.5deg) translateX(113px);
-moz-transform: rotate(56.5deg) translateX(1px);
-o-transform: rotate(56.5deg) translateX(1px);
-ms-transform: rotate(56.5deg) translateX(1px);
transform: rotate(56.5deg) translateX(1px);
}
.golliew-ninth:hover .gollask-2 {
-webkit-transform: rotate(56.5deg) translateX(-112px);
-moz-transform: rotate(56.5deg) translateX(-1px);
-o-transform: rotate(56.5deg) translateX(-1px);
-ms-transform: rotate(56.5deg) translateX(-1px);
transform: rotate(56.5deg) translateX(-1px);
}
.gollund {
overflow: hidden;
text-align: center;
color: #b99191;
font-family: Courier New;
font-size: 12px;
text-transform: lowercase;
font-style: italic;
}
.gollund:before, .gollund:after {
background-color: #2f2f2f;
gollent: "";
display: inline-block;
height: 1px;
position: relative;
vertical-align: middle;
width: 50%;
}
.gollund:before {
right: 0.5em;
margin-left: -50%;
}
.gollund:after {
left: 0.5em;
margin-right: -50%;
}
.three-columns .column {
width: 33%;
float: left;
}
.gollinfo {
height: 150px;
overflow: auto;
padding: 4px;
font-family: Candara, sans-serif;
font-size: 11px;
color: #f3ecec;
line-height: 12px;
text-align: justify;
}
div.gollinfo::-webkit-scrollbar {
width: 6px;
}
div.gollinfo::-webkit-scrollbar-button {
width: 6px;
height: 4px;
}
div.gollinfo::-webkit-scrollbar-track {
background: transparent;
}
div.gollinfo::-webkit-scrollbar-thumb {
background:#837372;
}
.gollname {
font-family: Courier New;
font-size: 24px;
color: #b99191;
padding-top: 6px;
}
a.gollc {
font-size: 8px;
text-decoration: none;
color: black;
}
</style>
<center>
<div class="golliew golliew-ninth">
<img src="http://cs322426.vk.me/v322426476/7c33/PmbtQaJ1mYk.jpg" />
<div class="gollask gollask-1"></div>
<div class="gollask gollaskco-2"></div>
<div class="gollent">
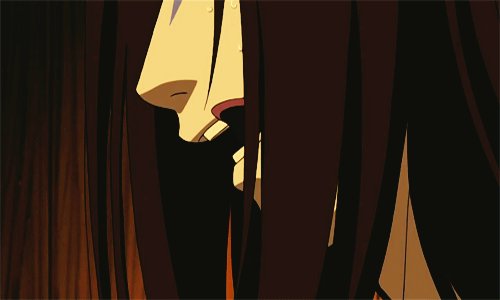
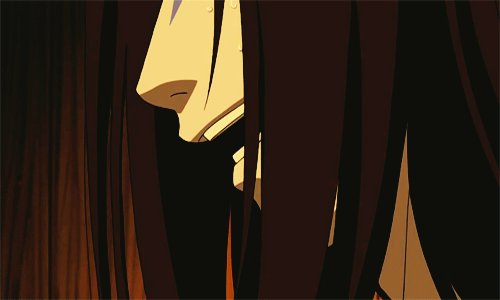
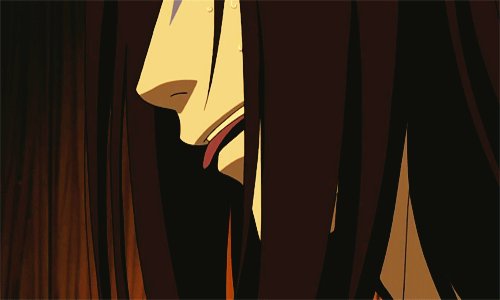
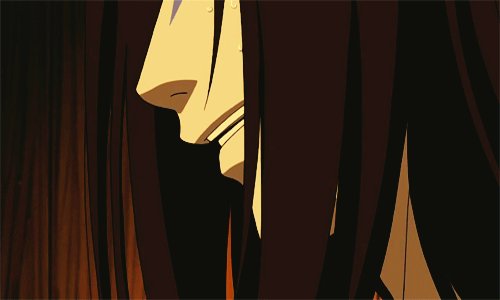
<div class="gollname">OROCHIMARU</div>
<div style="padding: 4px;"><div class="gollinfo"><font color="#837372">♦</font> В детстве мечтал помогать людям и стремился стать врачом, но жизнь сложилась совершенно не так, как планировал Орочимару, поэтому возможности поступить на медицинский так и не появилось.<br /><br />
<font color="#837372">♦</font> В 35 лет продал душу за обладание всевозможными знаниями и умениями в области медицины и биохимии, при этом получив способность регенерации собственных клеток тела, дабы суметь противостоять побочным эффектам опытов или же заражению вирусами и бактериями. Регенерация тканей долгое время помогала ему, но ученый знал, что клетки тела, тем не менее, изнашиваются и умирают и тело продолжает стареть, несмотря на невероятную способность к скорому заживлению ран и повышенный иммунитет.<br /><br />
<font color="#837372">♦</font> Поняв, что в довольно-таки скором времени может пробить час смерти и в дверь постучится демон за должком, Орочимару создал свою клинику в Конохе, которая вскоре стала считаться лучшей в городе. На самом же деле, всех смертельно больных пациентов своего исследовательского центра ученый отбирал и направлял в подвал для проведения опытов, в ходе которых пытался раскрыть секрет переноса разума из одного тела в другое. На данный же момент мужчина пытается отыскать сильнейшего из сверхъестественных существ, в которого он сможет переместить свой разум, чтобы более не бояться старения и продолжать работать над своими исследованиями.<br /><br />
</div><br />
</div><br />
<div class="three-columns">
<div id="clm1" class="column"><div class="gollund">РАСА</div>
<div class="gollinfo"><center>человек<br /></div></div>
<div id="clm2" class="column"><div class="gollund">ВОЗРАСТ</div>
<div class="gollinfo"><center> 35 лет | 55 лет<br /></div></div>
<div id="clm3" class="column"><div class="gollund">СТОРОНА</div>
<div class="gollinfo"><center>Ото<br /></div></div>
</div>
</div>
</div>
</center>Поделиться32015-10-06 23:50:16
Код:
<!--HTML-->
<style type="text/css">
.golliew {
width: 500px;
height: 300px;
margin: 10px;
border: 10px solid #322525;
overflow: hidden;
position: relative;
text-align: center;
-webkit-box-shadow: 1px 1px 2px #322525;
-moz-box-shadow: 1px 1px 2px #322525;
box-shadow: 1px 1px 2px #322525;
background: url(http://sh.uploads.ru/t/oAvwQ.jpg) repeat center center;
}
.golliew .gollask,.golliew .gollent {
width: 500px;
height: 250px;
position: absolute;
overflow: hidden;
top: 0;
left: 0;
}
.golliew img {
display: block;
position: relative;
}
.golliew-ninth .gollask-1, .golliew-ninth .gollask-2 {
height: 1000px;
width: 500px;
background: rgba(230,91,95,0.3);
-webkit-transition: all 0.3s ease-in-out 0.6s;
-moz-transition: all 0.3s ease-in-out 0.6s;
-o-transition: all 0.3s ease-in-out 0.6s;
transition: all 0.3s ease-in-out 0.6s;
}
.golliew-ninth .gollask-1 {
left: auto;
right: 0;
-webkit-transform: rotate(56.5deg) translateX(-400px);
-moz-transform: rotate(56.5deg) translateX(-400px);
-o-transform: rotate(56.5deg) translateX(-400px);
-ms-transform: rotate(56.5deg) translateX(-400px);
transform: rotate(56.5deg) translateX(-400px);
-webkit-transform-origin: 100% 0%;
-moz-transform-origin: 100% 0%;
-o-transform-origin: 100% 0%;
-ms-transform-origin: 100% 0%;
transform-origin: 100% 0%;
}
.golliew-ninth .gollask-2 {
top: auto;
bottom: 0;
-webkit-transform: rotate(56.5deg) translateX(400px);
-moz-transform: rotate(56.5deg) translateX(400px);
-o-transform: rotate(56.5deg) translateX(400px);
-ms-transform: rotate(56.5deg) translateX(400px);
transform: rotate(56.5deg) translateX(400px);
-webkit-transform-origin: 0% 100%;
-moz-transform-origin: 0% 100%;
-o-transform-origin: 0% 100%;
-ms-transform-origin: 0% 100%;
transform-origin: 0% 100%;
}
.golliew-ninth .gollent {
background-color: rgba(59,45,44,0.9);
color: #ffffff;
height: 0;
width: 500px;
overflow: hidden;
-webkit-transform: rotate(-33.5deg) translate(-112px, 166px);
-moz-transform: rotate(-33.5deg) translate(-112px, 166px);
-o-transform: rotate(-33.5deg) translate(-112px, 166px);
-ms-transform: rotate(-33.5deg) translate(-112px, 166px);
transform: rotate(-33.5deg) translate(-112px, 166px);
-webkit-transform-origin: 0% 100%;
-moz-transform-origin: 0% 100%;
-o-transform-origin: 0% 100%;
-ms-transform-origin: 0% 100%;
transform-origin: 0% 100%;
-webkit-transition: all 0.4s ease-in-out 0.3s;
-moz-transition: all 0.4s ease-in-out 0.3s;
-o-transition: all 0.4s ease-in-out 0.3s;
transition: all 0.4s ease-in-out 0.3s;
}
.golliew-ninth a.info {
display: none;
}
.golliew-ninth:hover .gollent {
height: 260px;
width: 400px;
top: 15px;
left: 50px;
-webkit-transform: rotate(0deg) translate(0, 0);
-moz-transform: rotate(0deg) translate(0, 0);
-o-transform: rotate(0deg) translate(0, 0);
-ms-transform: rotate(0deg) translate(0, 0);
transform: rotate(0deg) translate(0, 0);
}
.golliew-ninth:hover .gollask-1, .golliew-ninth:hover .gollask-2 {
-webkit-transition-delay: 0s;
-moz-transition-delay: 0s;
-o-transition-delay: 0s;
transition-delay: 0s;
}
.golliew-ninth:hover .gollask-1 {
-webkit-transform: rotate(56.5deg) translateX(113px);
-moz-transform: rotate(56.5deg) translateX(1px);
-o-transform: rotate(56.5deg) translateX(1px);
-ms-transform: rotate(56.5deg) translateX(1px);
transform: rotate(56.5deg) translateX(1px);
}
.golliew-ninth:hover .gollask-2 {
-webkit-transform: rotate(56.5deg) translateX(-112px);
-moz-transform: rotate(56.5deg) translateX(-1px);
-o-transform: rotate(56.5deg) translateX(-1px);
-ms-transform: rotate(56.5deg) translateX(-1px);
transform: rotate(56.5deg) translateX(-1px);
}
.gollund {
overflow: hidden;
text-align: center;
color: #b99191;
font-family: Courier New;
font-size: 12px;
text-transform: lowercase;
font-style: italic;
}
.gollund:before, .gollund:after {
background-color: #2f2f2f;
gollent: "";
display: inline-block;
height: 1px;
position: relative;
vertical-align: middle;
width: 50%;
}
.gollund:before {
right: 0.5em;
margin-left: -50%;
}
.gollund:after {
left: 0.5em;
margin-right: -50%;
}
.three-columns .column {
width: 33%;
float: left;
}
.gollinfo {
height: 150px;
overflow: auto;
padding: 4px;
font-family: Candara, sans-serif;
font-size: 11px;
color: #f3ecec;
line-height: 12px;
text-align: justify;
}
div.gollinfo::-webkit-scrollbar {
width: 6px;
}
div.gollinfo::-webkit-scrollbar-button {
width: 6px;
height: 4px;
}
div.gollinfo::-webkit-scrollbar-track {
background: transparent;
}
div.gollinfo::-webkit-scrollbar-thumb {
background:#837372;
}
.gollname {
font-family: Courier New;
font-size: 24px;
color: #b99191;
padding-top: 6px;
}
a.gollc {
font-size: 8px;
text-decoration: none;
color: black;
}
</style>
<center>
<div class="golliew golliew-ninth">
<img src="http://www.picshare.ru/uploads/151020/LkyoHZ2mGj.png" />
<div class="gollask gollask-1"></div>
<div class="gollask gollaskco-2"></div>
<div class="gollent">
<div class="gollname">UZUMAKI KARIN</div>
<div style="padding: 4px;"><div class="gollinfo"><font color="#837372">♦ </font>Росла довольно эмоциональным и грубым ребенком, из-за чего не имела близких друзей и привязанностей к кому-либо. Еще в подростковом возрасте ушла из дома, считая, что никто не в состоянии ее понять, и желая найти своё место в жизни.<br /><br />
<font color="#837372">♦ </font>Родом из Токио, в Коноху попала случайно. Родители почему-то не искали ее, хотя Карин было все равно. Но нетрудно догадаться, что самостоятельно девчушке, выросшей в обеспеченной семье, прожить было невозможно. В скором времени Карин попала в городскую больницу с пневмонией. Так как никаких документов при ней не было, несколько дней никто не предпринимал попыток лечить ее, пока ею не заинтересовался Орочимару - для Змея поставить девочку на ноги не составило труда. Он перевез Карин в свой центр и после ее выздоровления отвел в свой кабинет, выспрашивая абсолютно всю нужную ему информацию о ее жизни, включая информацию о семье и близких. Когда Карин уже решила, что тот отправит ее в полицию, откуда она попадет или в приют, или к родителям в Токио, Орочимару поступил иначе. Он оставил девчонку у себя, взяв ее под негласную опеку и обучая всевозможным хитростям в медицине.<br /><br />
<font color="#837372">♦ </font>В родном Токио Карин считается без вести пропавшей. В Конохе о ней мало кто знает, так как основное время девушка проводит в "Ото", строя из себя медсестру. В ночное время на самом же деле, она в паре с Суйгетсу и Джуго охотится на нечисть, доставляя тела сверхъестественных существ - по большей части живые - в лабораторию Орочимару.<br /><br />
</div><br />
</div><br />
<div class="three-columns">
<div id="clm1" class="column"><div class="gollund">РАСА</div>
<div class="gollinfo"><center>человек<br /></div></div>
<div id="clm2" class="column"><div class="gollund">ВОЗРАСТ</div>
<div class="gollinfo"><center>21 год<br /></div></div>
<div id="clm3" class="column"><div class="gollund">СТОРОНА</div>
<div class="gollinfo"><center>Ото<br /></div></div>
</div>
</div>
</div>
</center>Поделиться42015-10-06 23:51:45
Код:
<!--HTML-->
<style type="text/css">
.golliew {
width: 500px;
height: 300px;
margin: 10px;
border: 10px solid #322525;
overflow: hidden;
position: relative;
text-align: center;
-webkit-box-shadow: 1px 1px 2px #322525;
-moz-box-shadow: 1px 1px 2px #322525;
box-shadow: 1px 1px 2px #322525;
background: url(http://sh.uploads.ru/t/oAvwQ.jpg) repeat center center;
}
.golliew .gollask,.golliew .gollent {
width: 500px;
height: 250px;
position: absolute;
overflow: hidden;
top: 0;
left: 0;
}
.golliew img {
display: block;
position: relative;
}
.golliew-ninth .gollask-1, .golliew-ninth .gollask-2 {
height: 1000px;
width: 500px;
background: rgba(230,91,95,0.3);
-webkit-transition: all 0.3s ease-in-out 0.6s;
-moz-transition: all 0.3s ease-in-out 0.6s;
-o-transition: all 0.3s ease-in-out 0.6s;
transition: all 0.3s ease-in-out 0.6s;
}
.golliew-ninth .gollask-1 {
left: auto;
right: 0;
-webkit-transform: rotate(56.5deg) translateX(-400px);
-moz-transform: rotate(56.5deg) translateX(-400px);
-o-transform: rotate(56.5deg) translateX(-400px);
-ms-transform: rotate(56.5deg) translateX(-400px);
transform: rotate(56.5deg) translateX(-400px);
-webkit-transform-origin: 100% 0%;
-moz-transform-origin: 100% 0%;
-o-transform-origin: 100% 0%;
-ms-transform-origin: 100% 0%;
transform-origin: 100% 0%;
}
.golliew-ninth .gollask-2 {
top: auto;
bottom: 0;
-webkit-transform: rotate(56.5deg) translateX(400px);
-moz-transform: rotate(56.5deg) translateX(400px);
-o-transform: rotate(56.5deg) translateX(400px);
-ms-transform: rotate(56.5deg) translateX(400px);
transform: rotate(56.5deg) translateX(400px);
-webkit-transform-origin: 0% 100%;
-moz-transform-origin: 0% 100%;
-o-transform-origin: 0% 100%;
-ms-transform-origin: 0% 100%;
transform-origin: 0% 100%;
}
.golliew-ninth .gollent {
background-color: rgba(59,45,44,0.9);
color: #ffffff;
height: 0;
width: 500px;
overflow: hidden;
-webkit-transform: rotate(-33.5deg) translate(-112px, 166px);
-moz-transform: rotate(-33.5deg) translate(-112px, 166px);
-o-transform: rotate(-33.5deg) translate(-112px, 166px);
-ms-transform: rotate(-33.5deg) translate(-112px, 166px);
transform: rotate(-33.5deg) translate(-112px, 166px);
-webkit-transform-origin: 0% 100%;
-moz-transform-origin: 0% 100%;
-o-transform-origin: 0% 100%;
-ms-transform-origin: 0% 100%;
transform-origin: 0% 100%;
-webkit-transition: all 0.4s ease-in-out 0.3s;
-moz-transition: all 0.4s ease-in-out 0.3s;
-o-transition: all 0.4s ease-in-out 0.3s;
transition: all 0.4s ease-in-out 0.3s;
}
.golliew-ninth a.info {
display: none;
}
.golliew-ninth:hover .gollent {
height: 260px;
width: 400px;
top: 15px;
left: 50px;
-webkit-transform: rotate(0deg) translate(0, 0);
-moz-transform: rotate(0deg) translate(0, 0);
-o-transform: rotate(0deg) translate(0, 0);
-ms-transform: rotate(0deg) translate(0, 0);
transform: rotate(0deg) translate(0, 0);
}
.golliew-ninth:hover .gollask-1, .golliew-ninth:hover .gollask-2 {
-webkit-transition-delay: 0s;
-moz-transition-delay: 0s;
-o-transition-delay: 0s;
transition-delay: 0s;
}
.golliew-ninth:hover .gollask-1 {
-webkit-transform: rotate(56.5deg) translateX(113px);
-moz-transform: rotate(56.5deg) translateX(1px);
-o-transform: rotate(56.5deg) translateX(1px);
-ms-transform: rotate(56.5deg) translateX(1px);
transform: rotate(56.5deg) translateX(1px);
}
.golliew-ninth:hover .gollask-2 {
-webkit-transform: rotate(56.5deg) translateX(-112px);
-moz-transform: rotate(56.5deg) translateX(-1px);
-o-transform: rotate(56.5deg) translateX(-1px);
-ms-transform: rotate(56.5deg) translateX(-1px);
transform: rotate(56.5deg) translateX(-1px);
}
.gollund {
overflow: hidden;
text-align: center;
color: #b99191;
font-family: Courier New;
font-size: 12px;
text-transform: lowercase;
font-style: italic;
}
.gollund:before, .gollund:after {
background-color: #2f2f2f;
gollent: "";
display: inline-block;
height: 1px;
position: relative;
vertical-align: middle;
width: 50%;
}
.gollund:before {
right: 0.5em;
margin-left: -50%;
}
.gollund:after {
left: 0.5em;
margin-right: -50%;
}
.three-columns .column {
width: 33%;
float: left;
}
.gollinfo {
height: 150px;
overflow: auto;
padding: 4px;
font-family: Candara, sans-serif;
font-size: 11px;
color: #f3ecec;
line-height: 12px;
text-align: justify;
}
div.gollinfo::-webkit-scrollbar {
width: 6px;
}
div.gollinfo::-webkit-scrollbar-button {
width: 6px;
height: 4px;
}
div.gollinfo::-webkit-scrollbar-track {
background: transparent;
}
div.gollinfo::-webkit-scrollbar-thumb {
background:#837372;
}
.gollname {
font-family: Courier New;
font-size: 24px;
color: #b99191;
padding-top: 6px;
}
a.gollc {
font-size: 8px;
text-decoration: none;
color: black;
}
</style>
<center>
<div class="golliew golliew-ninth">
<img src="http://www.picshare.ru/uploads/151020/2a65eJBw62.png" />
<div class="gollask gollask-1"></div>
<div class="gollask gollaskco-2"></div>
<div class="gollent">
<div class="gollname">HOZUKI SUIGETSU</div>
<div style="padding: 4px;"><div class="gollinfo"><font color="#837372">♦ </font>Один из подопытных Орочимару, который не умер после многочисленных пыток, а наоборот, обнаружил в себе способность дышать под водой неограниченное количество времени и умение управлять водой. Из-за такого "побочного эффекта" Орочимару решил оставить парня в живых и предложил ему присоединиться к его организации и помогать ему в проведении всё более масштабных опытов, дабы помочь и остальным обрести силу (на самом деле Орочимару ему солгал ради своей выгоды, но Хозуки всё равно согласился, посчитав это веселым времяпровождением).<br /><br />
<font color="#837372">♦</font> На первый взгляд кажется веселым и добродушным парнем, но на самом деле это еще тот хладнокровный убийца, который не побоится воткнуть вам нож в спину, при этом радостно отметив, как у вас прикольно дергаются конечности в предсмертной агонии. Дружить не умеет, но вот налаживать связи ему удается без проблем.<br /><br />
</div><br />
</div><br />
<div class="three-columns">
<div id="clm1" class="column"><div class="gollund">РАСА</div>
<div class="gollinfo"><center>человек<br /></div></div>
<div id="clm2" class="column"><div class="gollund">ВОЗРАСТ</div>
<div class="gollinfo"><center>22 года<br /></div></div>
<div id="clm3" class="column"><div class="gollund">СТОРОНА</div>
<div class="gollinfo"><center>Ото<br /></div></div>
</div>
</div>
</div>
</center>Поделиться52015-10-06 23:58:05
Код:
<!--HTML-->
<style type="text/css">
.golliew {
width: 500px;
height: 300px;
margin: 10px;
border: 10px solid #322525;
overflow: hidden;
position: relative;
text-align: center;
-webkit-box-shadow: 1px 1px 2px #322525;
-moz-box-shadow: 1px 1px 2px #322525;
box-shadow: 1px 1px 2px #322525;
background: url(http://sh.uploads.ru/t/oAvwQ.jpg) repeat center center;
}
.golliew .gollask,.golliew .gollent {
width: 500px;
height: 250px;
position: absolute;
overflow: hidden;
top: 0;
left: 0;
}
.golliew img {
display: block;
position: relative;
}
.golliew-ninth .gollask-1, .golliew-ninth .gollask-2 {
height: 1000px;
width: 500px;
background: rgba(230,91,95,0.3);
-webkit-transition: all 0.3s ease-in-out 0.6s;
-moz-transition: all 0.3s ease-in-out 0.6s;
-o-transition: all 0.3s ease-in-out 0.6s;
transition: all 0.3s ease-in-out 0.6s;
}
.golliew-ninth .gollask-1 {
left: auto;
right: 0;
-webkit-transform: rotate(56.5deg) translateX(-400px);
-moz-transform: rotate(56.5deg) translateX(-400px);
-o-transform: rotate(56.5deg) translateX(-400px);
-ms-transform: rotate(56.5deg) translateX(-400px);
transform: rotate(56.5deg) translateX(-400px);
-webkit-transform-origin: 100% 0%;
-moz-transform-origin: 100% 0%;
-o-transform-origin: 100% 0%;
-ms-transform-origin: 100% 0%;
transform-origin: 100% 0%;
}
.golliew-ninth .gollask-2 {
top: auto;
bottom: 0;
-webkit-transform: rotate(56.5deg) translateX(400px);
-moz-transform: rotate(56.5deg) translateX(400px);
-o-transform: rotate(56.5deg) translateX(400px);
-ms-transform: rotate(56.5deg) translateX(400px);
transform: rotate(56.5deg) translateX(400px);
-webkit-transform-origin: 0% 100%;
-moz-transform-origin: 0% 100%;
-o-transform-origin: 0% 100%;
-ms-transform-origin: 0% 100%;
transform-origin: 0% 100%;
}
.golliew-ninth .gollent {
background-color: rgba(59,45,44,0.9);
color: #ffffff;
height: 0;
width: 500px;
overflow: hidden;
-webkit-transform: rotate(-33.5deg) translate(-112px, 166px);
-moz-transform: rotate(-33.5deg) translate(-112px, 166px);
-o-transform: rotate(-33.5deg) translate(-112px, 166px);
-ms-transform: rotate(-33.5deg) translate(-112px, 166px);
transform: rotate(-33.5deg) translate(-112px, 166px);
-webkit-transform-origin: 0% 100%;
-moz-transform-origin: 0% 100%;
-o-transform-origin: 0% 100%;
-ms-transform-origin: 0% 100%;
transform-origin: 0% 100%;
-webkit-transition: all 0.4s ease-in-out 0.3s;
-moz-transition: all 0.4s ease-in-out 0.3s;
-o-transition: all 0.4s ease-in-out 0.3s;
transition: all 0.4s ease-in-out 0.3s;
}
.golliew-ninth a.info {
display: none;
}
.golliew-ninth:hover .gollent {
height: 260px;
width: 400px;
top: 15px;
left: 50px;
-webkit-transform: rotate(0deg) translate(0, 0);
-moz-transform: rotate(0deg) translate(0, 0);
-o-transform: rotate(0deg) translate(0, 0);
-ms-transform: rotate(0deg) translate(0, 0);
transform: rotate(0deg) translate(0, 0);
}
.golliew-ninth:hover .gollask-1, .golliew-ninth:hover .gollask-2 {
-webkit-transition-delay: 0s;
-moz-transition-delay: 0s;
-o-transition-delay: 0s;
transition-delay: 0s;
}
.golliew-ninth:hover .gollask-1 {
-webkit-transform: rotate(56.5deg) translateX(113px);
-moz-transform: rotate(56.5deg) translateX(1px);
-o-transform: rotate(56.5deg) translateX(1px);
-ms-transform: rotate(56.5deg) translateX(1px);
transform: rotate(56.5deg) translateX(1px);
}
.golliew-ninth:hover .gollask-2 {
-webkit-transform: rotate(56.5deg) translateX(-112px);
-moz-transform: rotate(56.5deg) translateX(-1px);
-o-transform: rotate(56.5deg) translateX(-1px);
-ms-transform: rotate(56.5deg) translateX(-1px);
transform: rotate(56.5deg) translateX(-1px);
}
.gollund {
overflow: hidden;
text-align: center;
color: #b99191;
font-family: Courier New;
font-size: 12px;
text-transform: lowercase;
font-style: italic;
}
.gollund:before, .gollund:after {
background-color: #2f2f2f;
gollent: "";
display: inline-block;
height: 1px;
position: relative;
vertical-align: middle;
width: 50%;
}
.gollund:before {
right: 0.5em;
margin-left: -50%;
}
.gollund:after {
left: 0.5em;
margin-right: -50%;
}
.three-columns .column {
width: 33%;
float: left;
}
.gollinfo {
height: 150px;
overflow: auto;
padding: 4px;
font-family: Candara, sans-serif;
font-size: 11px;
color: #f3ecec;
line-height: 12px;
text-align: justify;
}
div.gollinfo::-webkit-scrollbar {
width: 6px;
}
div.gollinfo::-webkit-scrollbar-button {
width: 6px;
height: 4px;
}
div.gollinfo::-webkit-scrollbar-track {
background: transparent;
}
div.gollinfo::-webkit-scrollbar-thumb {
background:#837372;
}
.gollname {
font-family: Courier New;
font-size: 24px;
color: #b99191;
padding-top: 6px;
}
a.gollc {
font-size: 8px;
text-decoration: none;
color: black;
}
</style>
<center>
<div class="golliew golliew-ninth">
<img src="http://naruto-base.ru/_ph/62/2/942461882.jpg?1439120760" />
<div class="gollask gollask-1"></div>
<div class="gollask gollaskco-2"></div>
<div class="gollent">
<div class="gollname">JUGO</div>
<div style="padding: 4px;"><div class="gollinfo"><font color="#837372">♦ </font>Еще один эксперимент Орочимару. Обладает невероятной физической силой, но, тем не менее, из-за перенесенных тяжелейших для организма операций и опытов у парня часто бывают вспышки неконтролируемой агрессии. Джуго является добрым парнем, но во время своих приступов запросто может убить хоть собственную мать.<br /><br />
<font color="#837372">♦ </font>Присоединился к Орочимару, искренне веря, что у него получится помочь людям побороть болезни, а все те эксперименты, что ученый ставил на нем самом - это необходимая плата за то добро, которое они способны принести людям в будущем. Помогает Карин и Суйгетсу в поимке различной нежити, нисколько не щадя ее, считая, что подобные твари появились на свет лишь во вред человечеству, отчего должны быть полезны хотя бы в том, чтобы быть хорошим материалом для опытов Орочимару.<br /><br />
<font color="#837372">♦ </font>Возможна смена внешности.
<br /><br />
</div><br />
</div><br />
<div class="three-columns">
<div id="clm1" class="column"><div class="gollund">РАСА</div>
<div class="gollinfo"><center>человек<br /></div></div>
<div id="clm2" class="column"><div class="gollund">ВОЗРАСТ</div>
<div class="gollinfo"><center>22 года<br /></div></div>
<div id="clm3" class="column"><div class="gollund">СТОРОНА</div>
<div class="gollinfo"><center>Ото<br /></div></div>
</div>
</div>
</div>
</center>Поделиться62015-10-07 00:01:19
Код:
<!--HTML-->
<style type="text/css">
.golliew {
width: 500px;
height: 300px;
margin: 10px;
border: 10px solid #322525;
overflow: hidden;
position: relative;
text-align: center;
-webkit-box-shadow: 1px 1px 2px #322525;
-moz-box-shadow: 1px 1px 2px #322525;
box-shadow: 1px 1px 2px #322525;
background: url(http://sh.uploads.ru/t/oAvwQ.jpg) repeat center center;
}
.golliew .gollask,.golliew .gollent {
width: 500px;
height: 250px;
position: absolute;
overflow: hidden;
top: 0;
left: 0;
}
.golliew img {
display: block;
position: relative;
}
.golliew-ninth .gollask-1, .golliew-ninth .gollask-2 {
height: 1000px;
width: 500px;
background: rgba(230,91,95,0.3);
-webkit-transition: all 0.3s ease-in-out 0.6s;
-moz-transition: all 0.3s ease-in-out 0.6s;
-o-transition: all 0.3s ease-in-out 0.6s;
transition: all 0.3s ease-in-out 0.6s;
}
.golliew-ninth .gollask-1 {
left: auto;
right: 0;
-webkit-transform: rotate(56.5deg) translateX(-400px);
-moz-transform: rotate(56.5deg) translateX(-400px);
-o-transform: rotate(56.5deg) translateX(-400px);
-ms-transform: rotate(56.5deg) translateX(-400px);
transform: rotate(56.5deg) translateX(-400px);
-webkit-transform-origin: 100% 0%;
-moz-transform-origin: 100% 0%;
-o-transform-origin: 100% 0%;
-ms-transform-origin: 100% 0%;
transform-origin: 100% 0%;
}
.golliew-ninth .gollask-2 {
top: auto;
bottom: 0;
-webkit-transform: rotate(56.5deg) translateX(400px);
-moz-transform: rotate(56.5deg) translateX(400px);
-o-transform: rotate(56.5deg) translateX(400px);
-ms-transform: rotate(56.5deg) translateX(400px);
transform: rotate(56.5deg) translateX(400px);
-webkit-transform-origin: 0% 100%;
-moz-transform-origin: 0% 100%;
-o-transform-origin: 0% 100%;
-ms-transform-origin: 0% 100%;
transform-origin: 0% 100%;
}
.golliew-ninth .gollent {
background-color: rgba(59,45,44,0.9);
color: #ffffff;
height: 0;
width: 500px;
overflow: hidden;
-webkit-transform: rotate(-33.5deg) translate(-112px, 166px);
-moz-transform: rotate(-33.5deg) translate(-112px, 166px);
-o-transform: rotate(-33.5deg) translate(-112px, 166px);
-ms-transform: rotate(-33.5deg) translate(-112px, 166px);
transform: rotate(-33.5deg) translate(-112px, 166px);
-webkit-transform-origin: 0% 100%;
-moz-transform-origin: 0% 100%;
-o-transform-origin: 0% 100%;
-ms-transform-origin: 0% 100%;
transform-origin: 0% 100%;
-webkit-transition: all 0.4s ease-in-out 0.3s;
-moz-transition: all 0.4s ease-in-out 0.3s;
-o-transition: all 0.4s ease-in-out 0.3s;
transition: all 0.4s ease-in-out 0.3s;
}
.golliew-ninth a.info {
display: none;
}
.golliew-ninth:hover .gollent {
height: 260px;
width: 400px;
top: 15px;
left: 50px;
-webkit-transform: rotate(0deg) translate(0, 0);
-moz-transform: rotate(0deg) translate(0, 0);
-o-transform: rotate(0deg) translate(0, 0);
-ms-transform: rotate(0deg) translate(0, 0);
transform: rotate(0deg) translate(0, 0);
}
.golliew-ninth:hover .gollask-1, .golliew-ninth:hover .gollask-2 {
-webkit-transition-delay: 0s;
-moz-transition-delay: 0s;
-o-transition-delay: 0s;
transition-delay: 0s;
}
.golliew-ninth:hover .gollask-1 {
-webkit-transform: rotate(56.5deg) translateX(113px);
-moz-transform: rotate(56.5deg) translateX(1px);
-o-transform: rotate(56.5deg) translateX(1px);
-ms-transform: rotate(56.5deg) translateX(1px);
transform: rotate(56.5deg) translateX(1px);
}
.golliew-ninth:hover .gollask-2 {
-webkit-transform: rotate(56.5deg) translateX(-112px);
-moz-transform: rotate(56.5deg) translateX(-1px);
-o-transform: rotate(56.5deg) translateX(-1px);
-ms-transform: rotate(56.5deg) translateX(-1px);
transform: rotate(56.5deg) translateX(-1px);
}
.gollund {
overflow: hidden;
text-align: center;
color: #b99191;
font-family: Courier New;
font-size: 12px;
text-transform: lowercase;
font-style: italic;
}
.gollund:before, .gollund:after {
background-color: #2f2f2f;
gollent: "";
display: inline-block;
height: 1px;
position: relative;
vertical-align: middle;
width: 50%;
}
.gollund:before {
right: 0.5em;
margin-left: -50%;
}
.gollund:after {
left: 0.5em;
margin-right: -50%;
}
.three-columns .column {
width: 33%;
float: left;
}
.gollinfo {
height: 150px;
overflow: auto;
padding: 4px;
font-family: Candara, sans-serif;
font-size: 11px;
color: #f3ecec;
line-height: 12px;
text-align: justify;
}
div.gollinfo::-webkit-scrollbar {
width: 6px;
}
div.gollinfo::-webkit-scrollbar-button {
width: 6px;
height: 4px;
}
div.gollinfo::-webkit-scrollbar-track {
background: transparent;
}
div.gollinfo::-webkit-scrollbar-thumb {
background:#837372;
}
.gollname {
font-family: Courier New;
font-size: 24px;
color: #b99191;
padding-top: 6px;
}
a.gollc {
font-size: 8px;
text-decoration: none;
color: black;
}
</style>
<center>
<div class="golliew golliew-ninth">
<img src="http://www.picshare.ru/uploads/151020/Rrkfe65x0y.png" />
<div class="gollask gollask-1"></div>
<div class="gollask gollaskco-2"></div>
<div class="gollent">
<div class="gollname">YAKUSHI KABUTO</div>
<div style="padding: 4px;"><div class="gollinfo"><font color="#837372">♦</font> Верный помощник Орочимару, который искренне пытается помочь своему боссу добиться желаемого результата в его опытах, для получения возможности переноса сознания. Восхищен способностями Орочимару, не зная о его сделке с демоном. Кабуто доверяет ему как никому и верен ему, как пес, готовый в любой момент порвать всех недоброжелателей, которые не верят и презирают его учителя, начальника и чуть ли не отца.<br /><br />
<font color="#837372">♦</font> Кабуто попал к Орочимару еще совсем ребенком, поэтому воспринимал ученого как своего прямого родственника, но относился к нему с уважением и с нескрываемым восхищением, выполняя любой его приказ. Парень обладает огромными способностями как в области медицины, так и в остальном. Его IQ почти достигает уровень Орочимару, а способности к шпионажу и маскировке (а также неплохой актерской игре), делают из Кабуто ценного и в то же время опасного сотрудника.<br /><br />
<font color="#837372">♦</font> Возможна смена внешности.
<br /><br />
</div><br />
</div><br />
<div class="three-columns">
<div id="clm1" class="column"><div class="gollund">РАСА</div>
<div class="gollinfo"><center>человек<br /></div></div>
<div id="clm2" class="column"><div class="gollund">ВОЗРАСТ</div>
<div class="gollinfo"><center>23 года<br /></div></div>
<div id="clm3" class="column"><div class="gollund">СТОРОНА</div>
<div class="gollinfo"><center>Ото<br /></div></div>
</div>
</div>
</div>
</center>Тема закрыта
Страница: 1